
Single page application in MEVN stack – Realtime chat
In this article, we are going to provide you with a free course to develop a full-fledged real-time chat app in MEVN (MongoDB, Express, Vue JS, and Node JS) Stack. Here M stands for MongoDB which we have used as a database. E stands for Express which is a Node JS framework. V stands for Vue JS which will be our front end. We will be creating a single-page application in Vue JS. And N stands for Node JS which will be our backend.
You can download Node JS and Mongo DB from their official sites.
| Features | Free | Premium $20 |
|---|---|---|
| Sign up | Yes | Yes |
| Login/logout | Yes | Yes |
| Add contacts | Yes | Yes |
| Private chat | Yes | Yes |
| Message encryption | Yes | Yes |
| Chat with attachment | Yes | Yes |
| Realtime chat | Yes | Yes |
| Email verification | No | Yes |
| Reset password | No | Yes |
| User profile | No | Yes |
| Chat with emojis | No | Yes |
| Bookmark messages | No | Yes |
| Copy message | No | Yes |
| Archive chat with password | No | Yes |
| Group chat | No | Yes |
| Notifications page | No | Yes |
| Customer support | No | Yes |
We will do the deployment of this app on live servers. You can find the link to all the tutorials of this series here. Following are the topics we have covered in this series.
Installation of Node JS server

In the very first tutorial, we have done the installation of the Node JS server. We also connect our Node JS server with MongoDB.
Setup Vue JS CLI – A single page application

Then we set up our Vue JS app using CLI. We used Vue JS CLI because we will be creating a single page application. We will be using Vue 3. Right now, we will be using the app on the local server. But once it is done, we will teach you how you can create a production build of it and also how you can make it live on your website.
Routing for single page application
As this is a single page application, so we will be doing routing using Vue components. You can learn how to implement routing in a single page Vue JS app.
Hello world

In this part, we will learn how to integrate Bootstrap into your Vue app. So you can design the theme as per your choice. We also show you how you can create header and footer layouts in Vue JS. The header and footer will be displayed on each page. For the header, we will be creating a simple Bootstrap navbar. And for the footer, we will simply be displaying copyright text and the current year dynamically.
Registration

You will learn how to display a form using Vue JS. Sends the form values to the Node JS server. And how Node JS can save the data in the MongoDB database. You will also learn how to check if certain data exists in MongoDB or not. Moreover, you will also learn how to encrypt the passwords before saving them in MongoDB. So even if your database gets stolen, your user’s passwords will remain unknown to the hacker.
One more thing you will learn in this part is how to deal with CORS (Cross-Origin Resource Sharing) errors in the Node JS server.
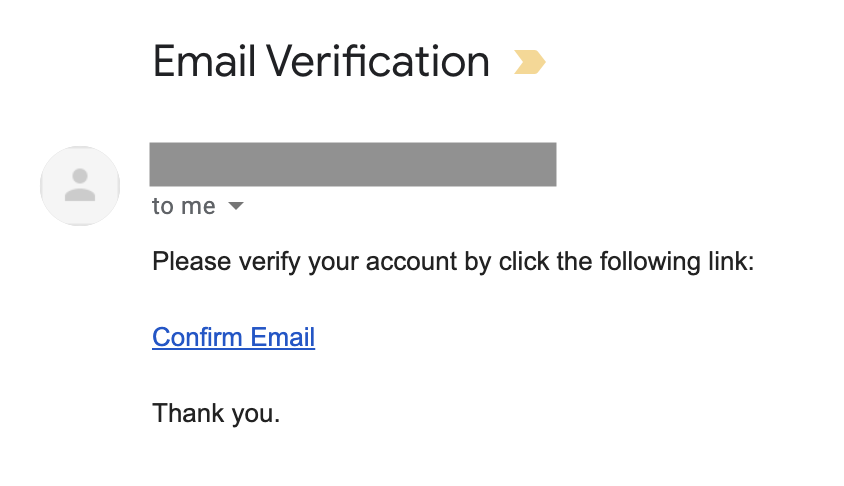
Email verification

After successful registration, an email will be sent to the user’s email address. That email will have the verification code. And the user will be redirected to a page where he can enter his verification code.
He will not be able to log in until he verifies his email address.
Login
In this part, we do the authentication. You will learn how to generate JWT (JSON Web Tokens) and how to store them in local storage for future usage. You will also learn how to validate the encrypted passwords saved in MongoDB while authenticating.
Reset Password
If a user forgets his password, he can reset it. He just needs to enter his email address. An email will be sent to him with a link to reset the password. When he clicks that link, he will be redirected to a page where he can enter his new password.
Get logged-in user’s data

We will learn how to call AJAX with headers in Vue JS. How Node JS server read the headers? And how to create middleware in Node JS.
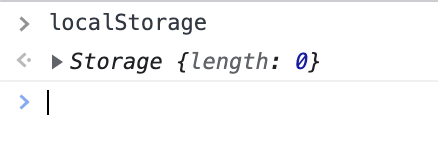
Logout

We will teach you how to log out as a user from MongoDB and from the Vue JS client app. We will remove the JWT token we create in the login part.
Contacts

To chat with people, we need to add them to our contacts. We will be creating separate components in the Vue JS app for adding and displaying all contacts. We will also be creating a new module in the Node JS server. You will learn how to insert data in a nested array in MongoDB.
We will be calling AJAX requests using Axios in Vue JS. While deleting a contact, you will learn how to ask for confirmation using sweet alert dialogs.

You will also learn how to remove an element from a nested array in MongoDB.
Chat with attachments
This is the main module of this app. We advise you to please put more focus on this part. It teaches you how to import CSS in specific Vue components only. How to send input type file from the Vue JS app to the Node JS server. How Node JS saves files on the server.
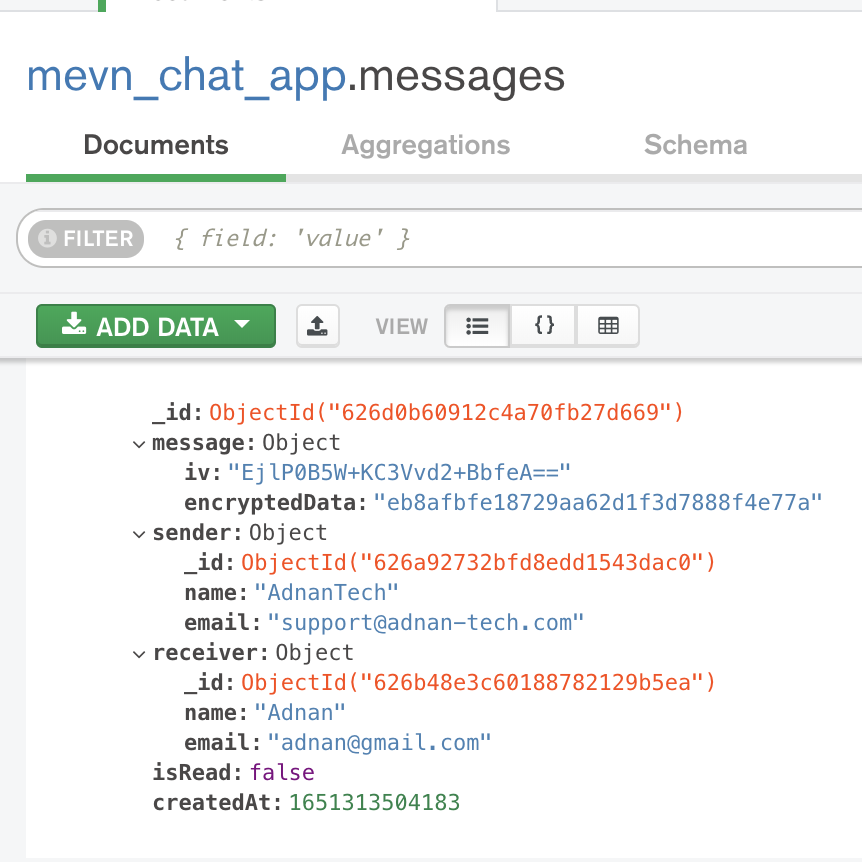
Encryption and Decryption

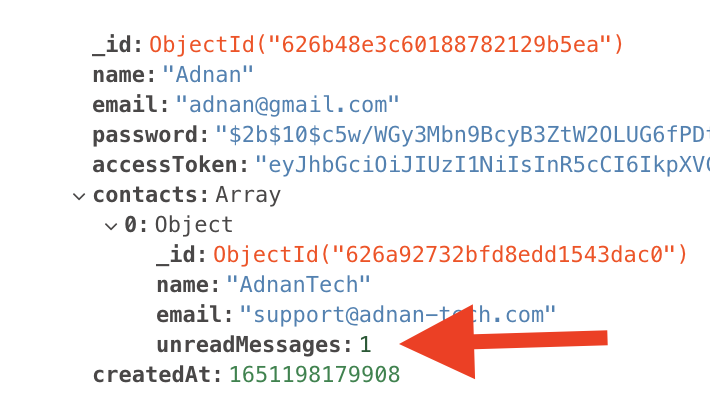
We are saving messages in MongoDB in encrypted form. While fetching the messages, we are again decrypting the messages back to their original state. Even if someone has access to your database, he will not be able to read your messages. Because he does not have the key. The key will only be stored on the Node JS server.
You can see the messages are fully encrypted. On the home page, where we are displaying all user’s contacts, we will also be displaying unread messages from each contact.

Attachments uploaded with messages are also protected from direct URL access. So we will show you how you can convert a file in base64 string using Node JS. And download them to your system using the Vue JS app.

Realtime chat using Socket IO

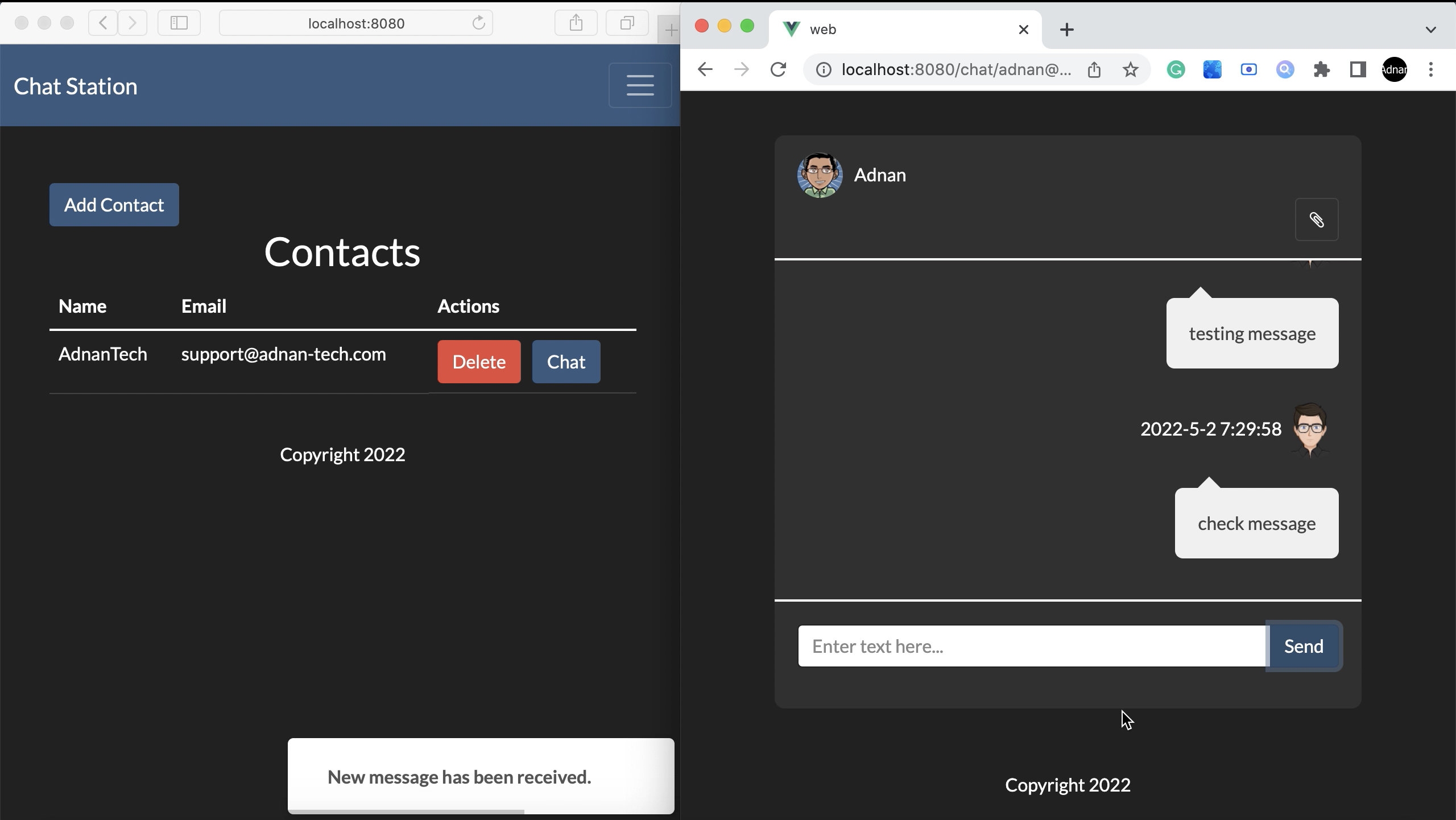
Chat will be real-time. Meaning users do not have to refresh the page to see new messages. He will automatically receive a notification. If the chat is opened, then the incoming message will be appended automatically.
We have “load more” functionality. This means that we will only show 10 messages in each AJAX call. To get the previous 10 messages, the user will click on that button and we will fetch 10 more messages. So you will learn pagination using Node JS and Mongo DB too.
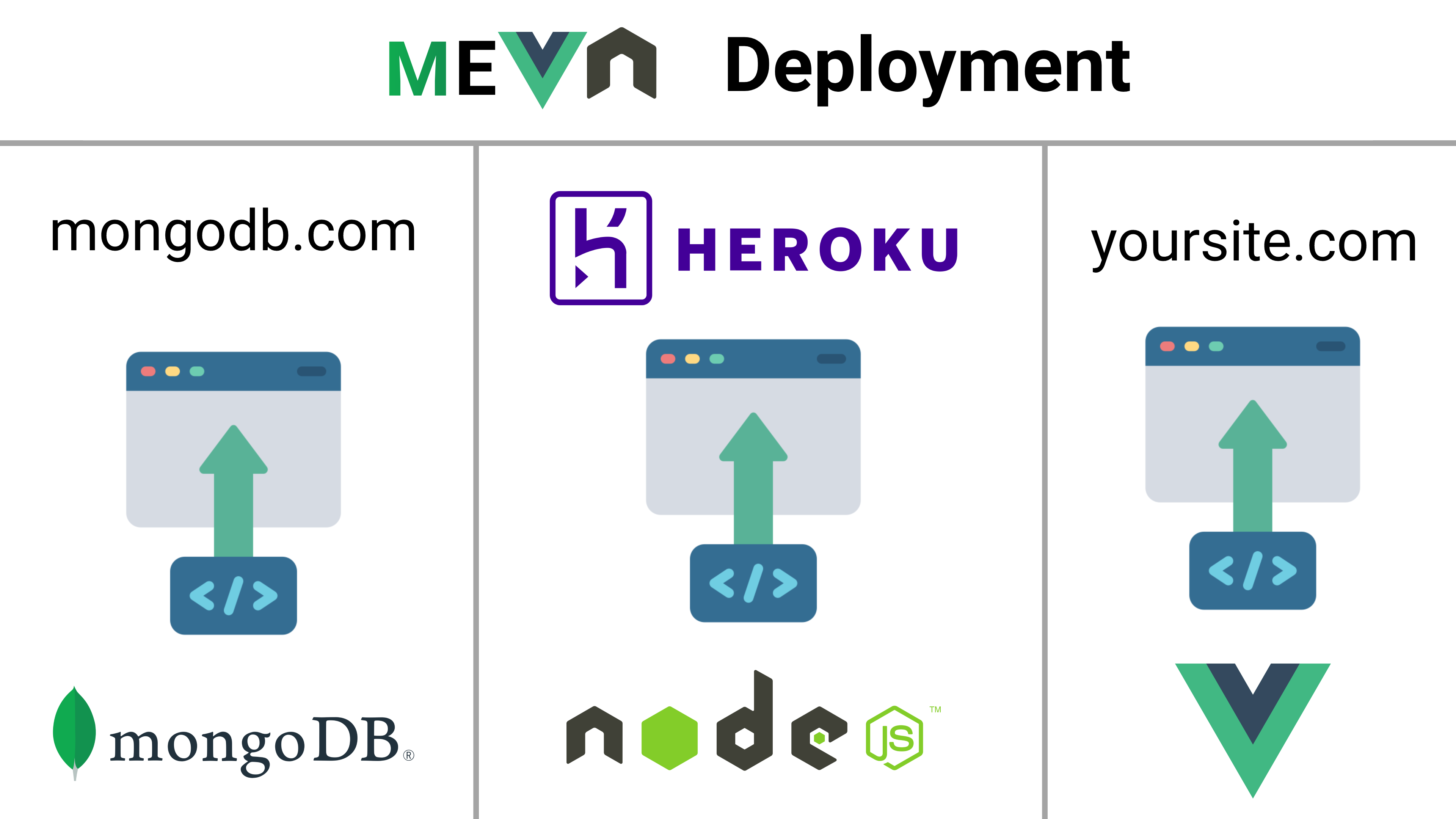
Deploy Node JS, Mongo DB, and Vue JS apps

We will be deploying our Node JS server on Heroku. You can check our Heroku guide here. We will be deploying MongoDB on mongodb.com. And we will be deploying our Vue JS app on any hosting provider we choose. For example, a2hosting, Bluehost, Siteground, etc. We will create a production-ready build of our Vue JS app and upload it on our live server.
However, you might face some problems going live. That’s why we have written a detailed complete tutorial on the deployment on all these 3 platforms.
Search Contact
You can search your contacts by their email address. Searching with their email address points you to the right person. Because multiple people can have the same name. But email is unique in the entire “users” collection in MongoDB.
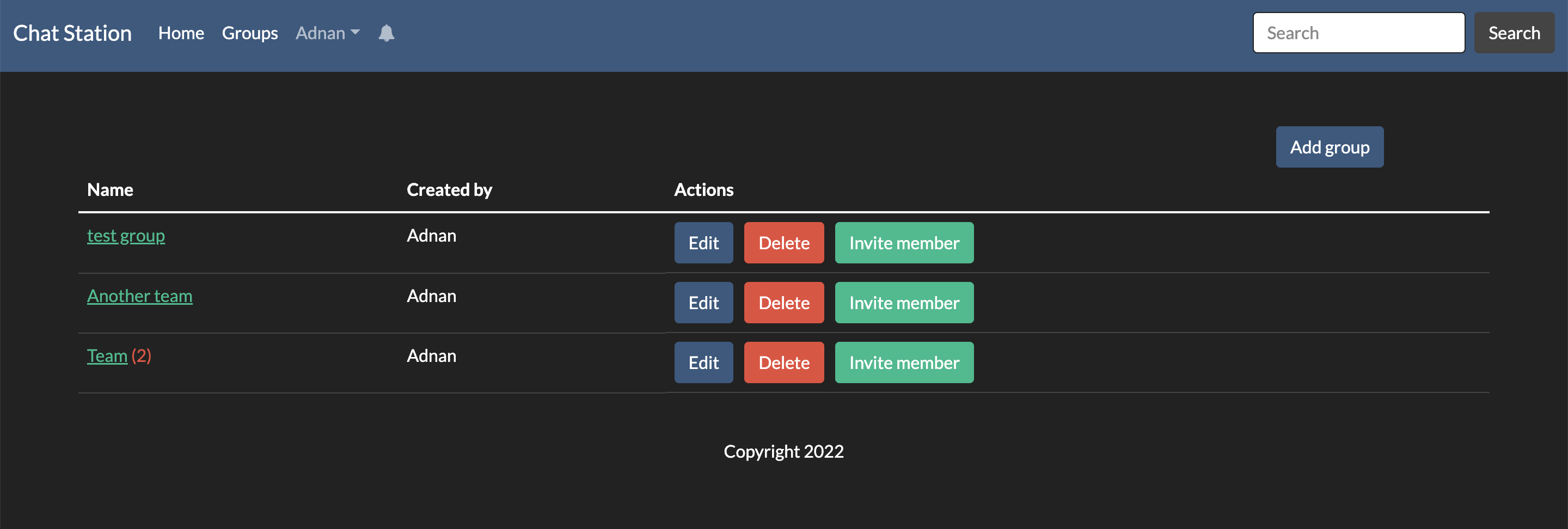
Group chat

Previously we discussed private chat. In this tutorial series, we also cover the group chat feature. You will be able to create groups. Add members to the groups. You will be sending an invitation to the members to join the group. The other person can accept your request to join the group or can ignore it.
Any member can leave the group anytime he wants. But this is not the case for admins. For the admin to leave the group, he must first assign someone else to the admin of the group. The other person must be a member of the group. After assigning someone else as an admin, he can easily leave the group.
People who are not members or the admin of the group, cannot send or view the messages in the group chat.
The chat in the group is also real-time. All the other members of the group will get a notification when someone sends a message. If they have opened the group, then the new message will automatically get appended at the end of the chat.
Group chat is also end-to-end encrypted.
And same as we did for private chat, we are displaying several unread messages from a group on the page where we are displaying all groups.
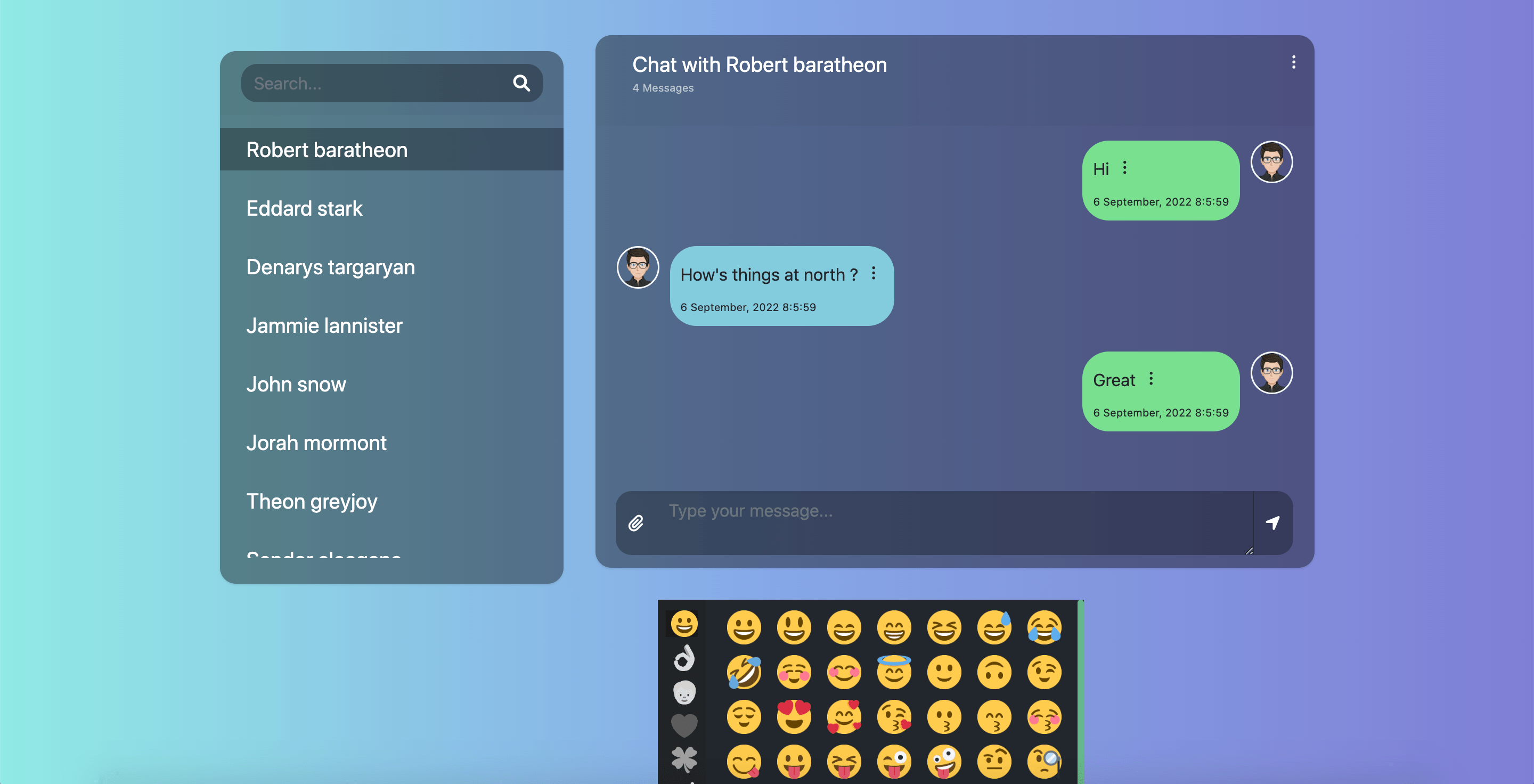
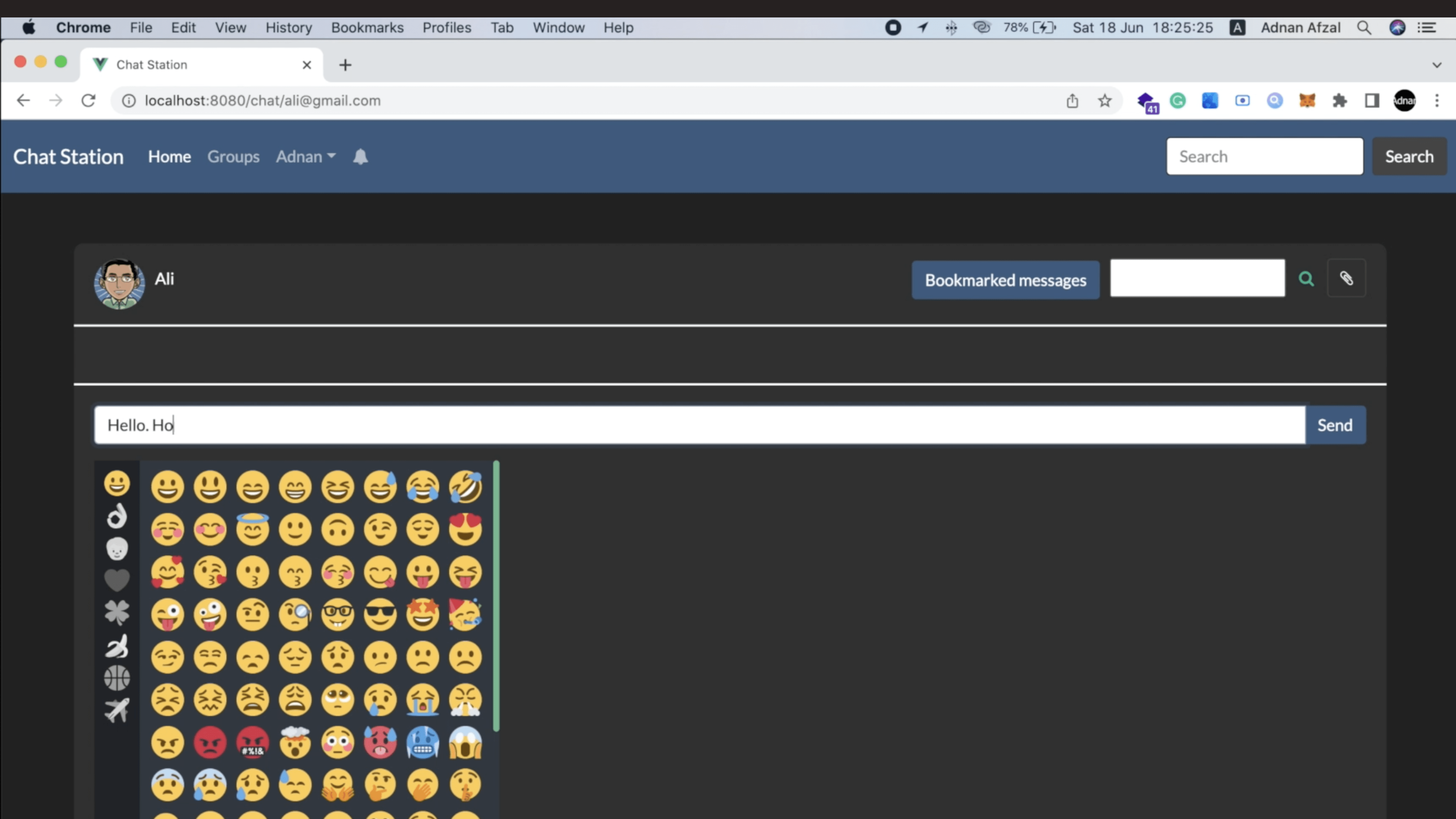
Emojis

In chat, you can also send emojis to the recipient. Emojis are also encrypted.
Bookmark message
You can also bookmark your favorite messages. This way, you can always see your bookmarked messages whenever you want. You can bookmark your messages as well.
Copy message
If someone sends you a lengthy message, like an essay. You can copy the whole message with a single click.
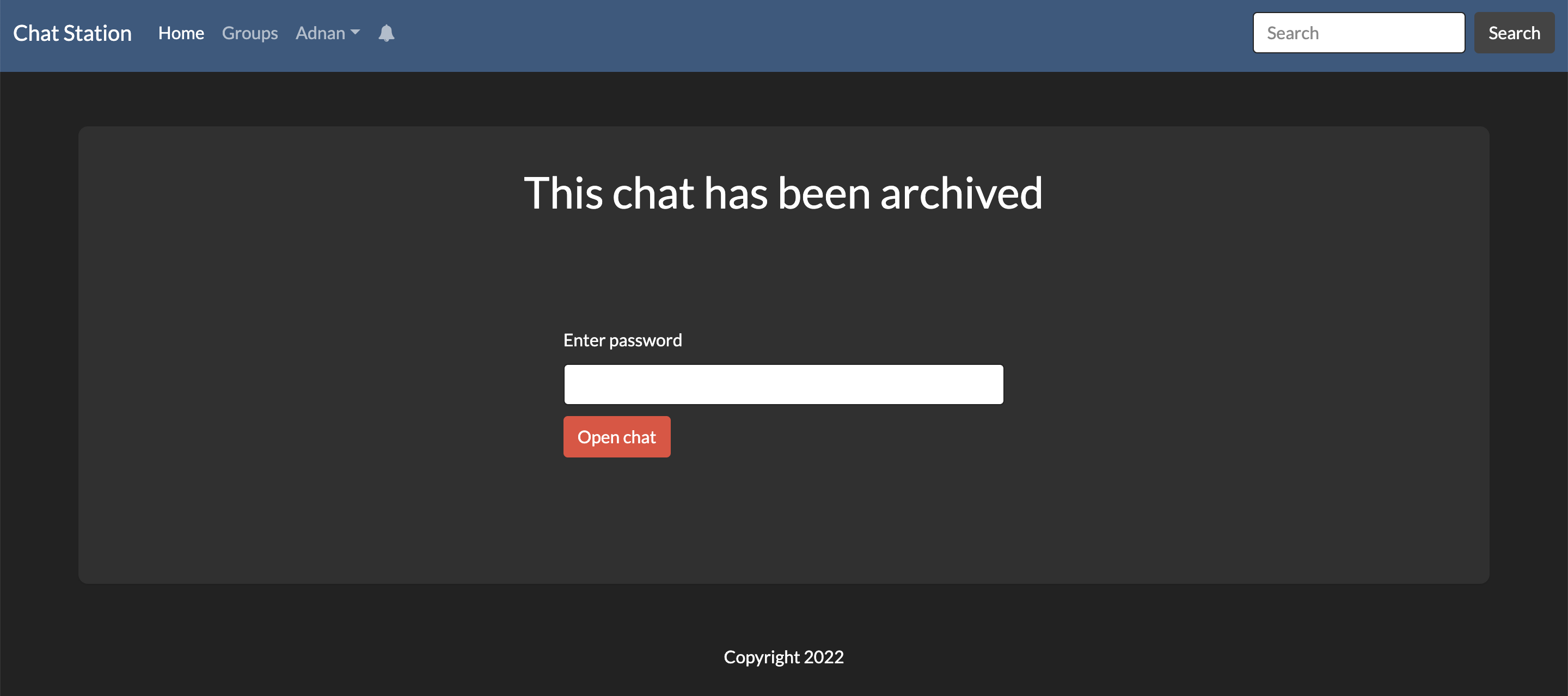
Archive chat with password

- You can archive your private chat with a password.
- Once archived, no one will be able to view the chat.
- To view the chat, you must provide the correct password.
- You can remove the password by simply entering the correct password.
- Archived chats cannot be deleted. You must first un-archive the chat, then delete it.
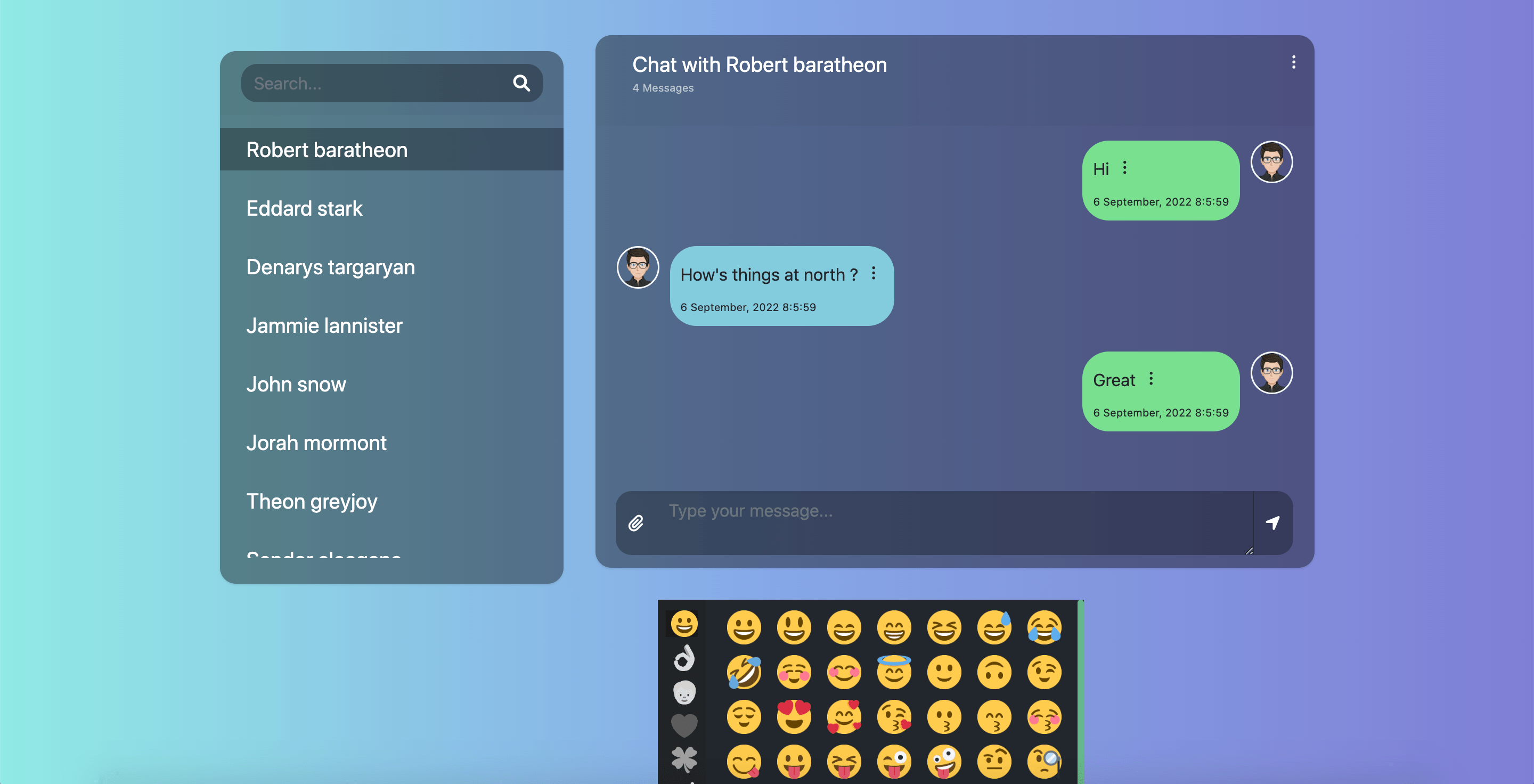
Re-designed
I re-designed the website into a beautiful template. That’s how it looks now.

So you will be learning to create a full-stack chat app from scratch using Node JS, Mongo DB, and Vue JS. Again, you can find the tutorial for the complete series here. Enjoy!
Free version
https://github.com/adnanafzal565/spa-chat-app-mevn
Our Trustpilot reviews

I want to thank you, with you I learned to connect a MEVN, something that I could not understand with courses, thank you very much.
You are welcome. It is very nice to hear that it helped you.
Can I contact Administration?
It is important.
Regards.
Sure. You can chat from bottom right chat button.
Can I contact Administration?
It is about advertisement on your website.
Regards.
Sure. You can chat from bottom right chat button.
Where is moderator??
It is about advertisement on your website.
Thank.
I am an admin and moderator.
Where is admin?
It is about advertisement on your website.
Regards.
I am an admin and moderator.
Доброго времени суток .
Ваш форум мне показался очень привлекательным и перспективным. Хочу приобрести рекламное место для баннера в шапке, за $1500 в месяц. Оплачивать буду через WebMoney, 50% сразу, а 50% через 2 недели. И еще, адрес моего сайта https://agro-himiya.by/ – он не будет противоречить тематике?
Спасибо! Напишите о Вашем решении мне в ПМ или на почту 5547645@gmail.com
Спасибо, я ответил на ваше письмо. Пожалуйста, проверьте свою электронную почту.
Доброго времени суток .
Ваш форум мне показался очень привлекательным и перспективным. Хочу приобрести рекламное место для баннера в шапке, за $1500 в месяц. Оплачивать буду через WebMoney, 50% сразу, а 50% через 2 недели. И еще, адрес моего сайта https://agro-himiya.by/ – он не будет противоречить тематике?
Спасибо! Напишите о Вашем решении мне в ПМ или на почту 5547645@gmail.com
Where is administration?
It is important.
Thank.
Hello. I am an administrator. How can I help you ?
Can I contact admin??
It is about advertisement on your website.
Thank.
I am an admin. How can I help you ?
Where is administration?
It is important.
Thank.
Where is administration?
It is important.
Regards.
Always being a top rated law firm with locations circumferencing the Denver, Colorado and have team of around 30 attorneys who administer especially in the patent lawyer practice, our legal team enforces competitive representation to people about all facets of Trademark attorneys. And because we know the stance with positions in the USA market, our lawyers protect both family businesses and mega Companies and teach businesses to protect and make active their IP rights. And, having a United States link of associates of a large category of specific legal areas, we will always readily help our people every situation where they are in business. The team helps closely about clients to ensure their intellectual property and IP continues with defended in order that their work can stay on what their businesses do expansion to enlarge business goals. Our company all day long does prosecute trademark registrations and trademark applications at the United States Trademark and Patent Admin, the United States National (ITC) at the same time also litigating IP abuses regarding a lot of places If you learn of somebody want to find out some more by all means read more on this spot: patent litigation law
del plz.
Hello. How can I help you ?
Can you tell me how can I change my password?
Can I create a new username and password?
Need your help.
Yours faithfully.
You need to click on “reset password”. If that didn’t work, you can create a new account.