Learn how to make your website responsive on desktops, tablets, and mobile phones, using media queries in CSS. What are media queries ? In CSS, media queries are used to apply styles on your website based on the properties of the user’s device. It helps you make your website responsive on all devices (desktops, tablets, …
Read More “Media Queries in CSS”
In this article, we will discuss how you can hide or show any UI if the value of a variable is true in React JS. Following this tutorial, you will also learn how to use the if condition in React JS. You just need to do 3 things: Here is the code: By default, you …
Read More “Show UI if a variable is true – React JS”
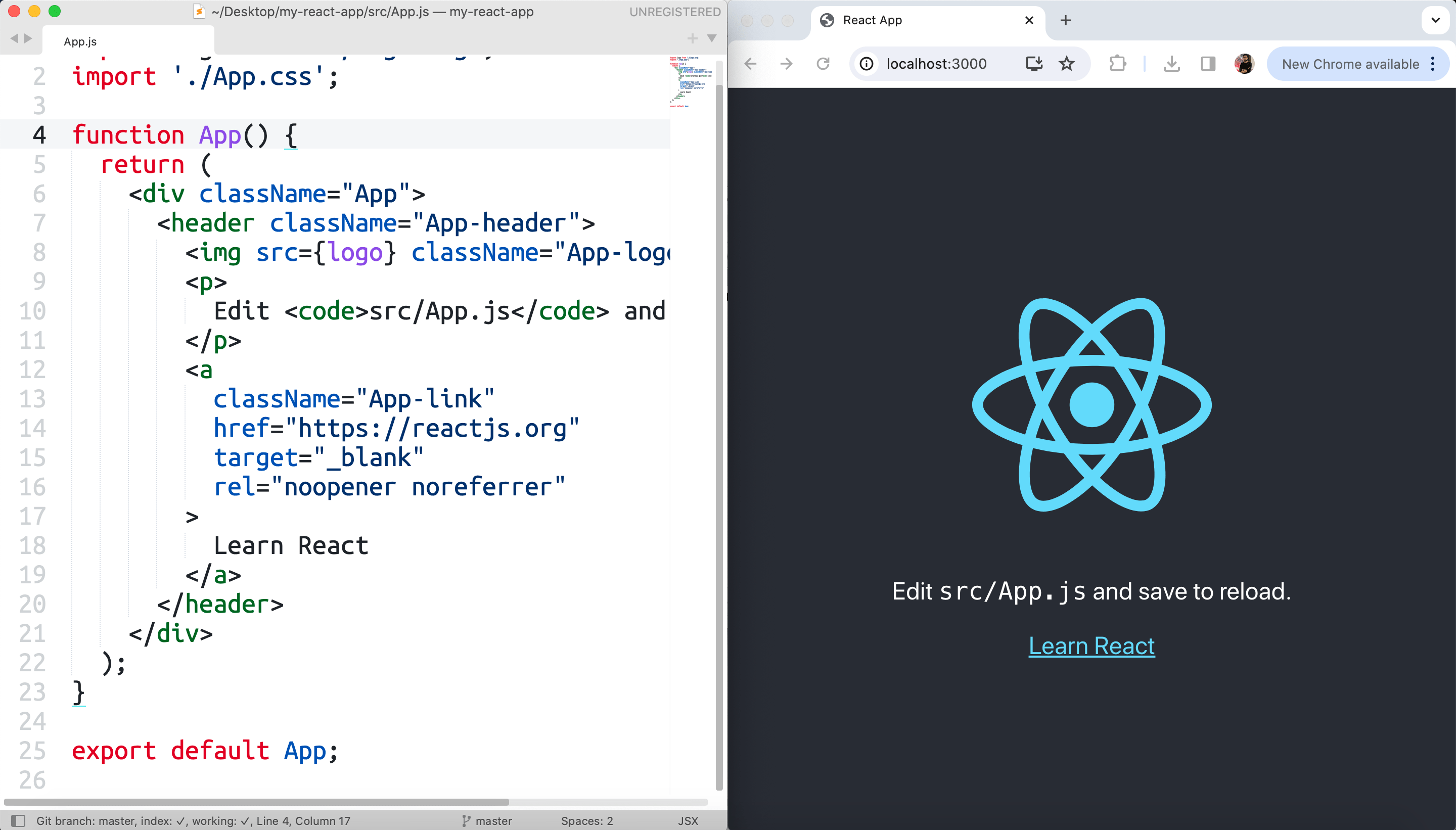
Routing in React JS can be achieved using a module “react-router-dom”. This module provides all the functionality required for creating links and displaying components based on the current route. Installing “react-router-dom” First, you need to install this module by running the following command at the root of your project: Creating routes Then open the “src/App.js” …
Read More “Routing in React JS”
Many people want to learn React JS, but they don’t know where to start. The most basic thing is to start by creating a new project in React JS. To create a new React JS project, you first need to make sure you have Node.js installed in your system. If you do not have Node.js …
Read More “How to create a new React JS project”
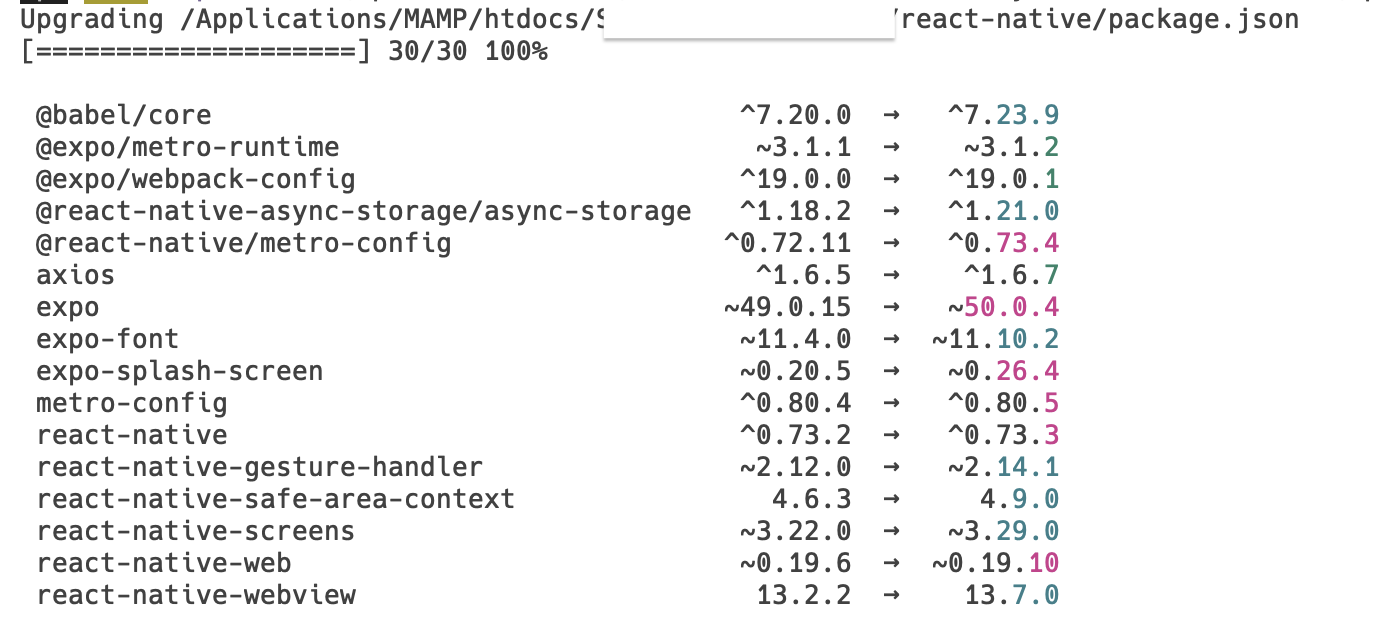
To update all dependencies in your project using NPM, you need to use the module “npm-check-updates” (NCU) globally and run its command: If you face any problem with this, kindly do let me know.
Sometimes you have to call the class method from the PHP variable. Let’s say you have a class with few functions with arguments. Then you can create the class object from a variable like the following: Now to call the method from that object, you can do: You can also pass parameters to the method …
Read More “Call class method from variable – PHP”
In this htaccess tutorial, you will learn how to create custom routes. You will also learn how you can prevent file listing using htaccess. Video tutorial: You need to create a file named “.htaccess” (note the dot at the start) at the root of your project. To prevent directory listing, write the following line in …
Read More “Custom routes – Htaccess tutorial”
A clone of TrustPilot website is created in PHP and MySQL using Laravel framework version 11. For frontend rendering, I am using Vue JS 3 and on admin side I am using React JS. Files included: Features: Demo:
Today, you will learn, how you can show a loader in VueJS when an AJAX is called. We will be using Axios library for calling AJAX request. If you do not want to use Axios library, you can use the default XMLHttpRequest object of Javascript. Learn how to do it from here. Video tutorial: Let’s …
Read More “Show loader on AJAX – VueJS”
In this tutorial, you will learn, how you can save and display images in Binary in NodeJS and MongoDB. We will also create an API that will return a binary image as a response. Saving images in the database has many advantages over saving images in file storage. Video tutorial: The following route will save …
Read More “Save and display images in Binary – NodeJS”