
Securely deploy Laravel website on live server
Most programmers find it difficult and confusing to deploy a Laravel website on a live server. Some don’t know where to start. Some get stuck in creating a virtual host. Some got attracted by cloud servers, but later realized that deploying on a cloud is very difficult.
Most of the developers starts tempering the directory structure of Laravel. Some create their own .htaccess files in order to cope with this problem.
We will also deploy your Laravel website securely to your server for just $20.
Laravel entry point is public folder
The reason why programmers face difficulty in deploying a Laravel website is because Laravel entry point is its “public” folder, not the root folder (like core PHP or other CMS like WordPress etc). It means that if your domain is “adnan-tech.com”, then your website will be accessible from “adnan-tech.com/public”. This is not a good impression. User must access your site from main domain, not by appending “public” at the end.
Solution
In this article, I will not create a virtual host, nor temper the directory structure of Laravel. Each hosting has a file manager where all files of that server are stored. “public_html” is the primary folder for your domain. For the sake of simplicity, I will assume that you want to deploy your Laravel website in this folder. However, if you are deploying on sub-domain, you can select that sub-domain’s folder.
- Upload all files inside “laravel/public” folder to the “public_html” folder.

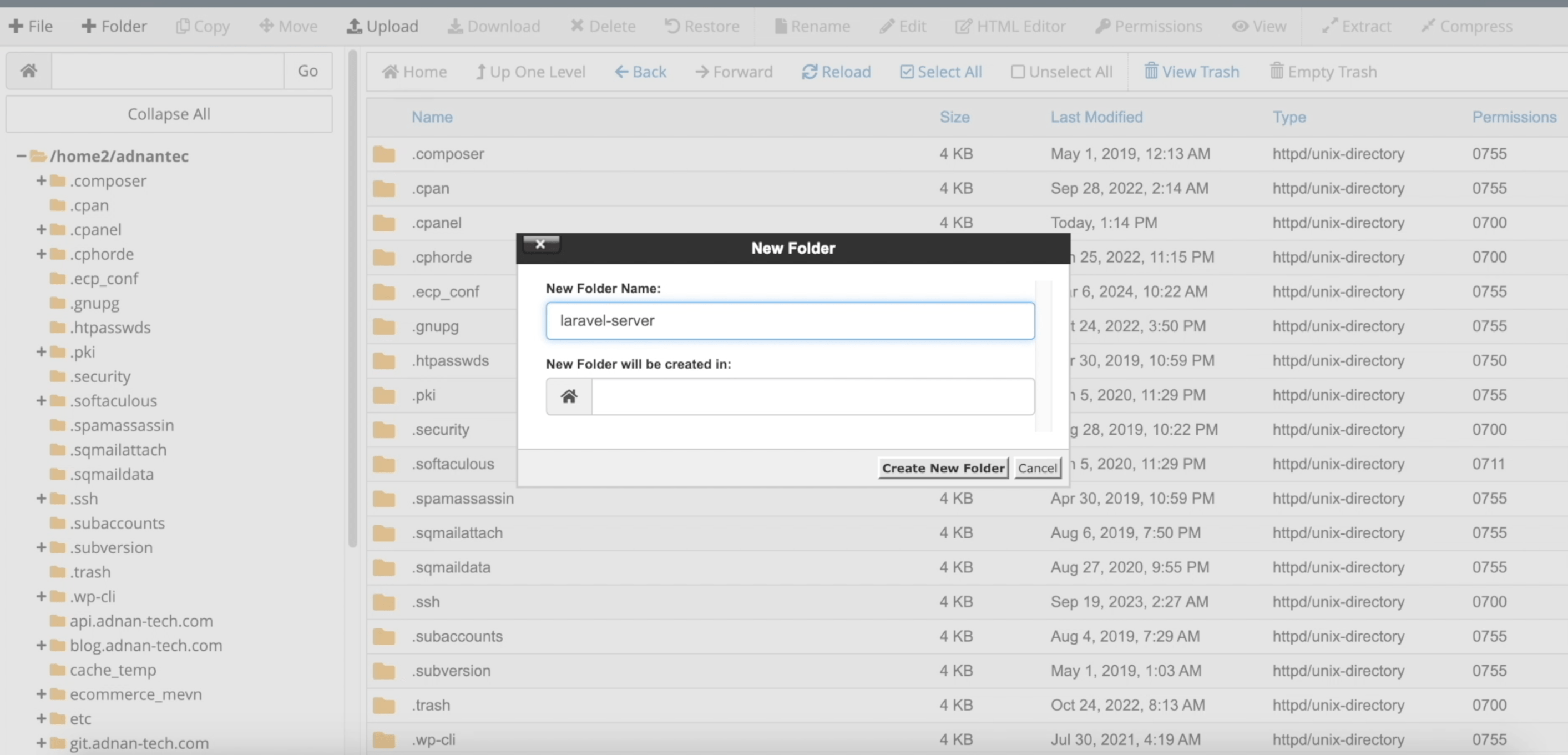
- Then you need to create a new folder at the root of your server.
- I am naming it “laravel-server”.

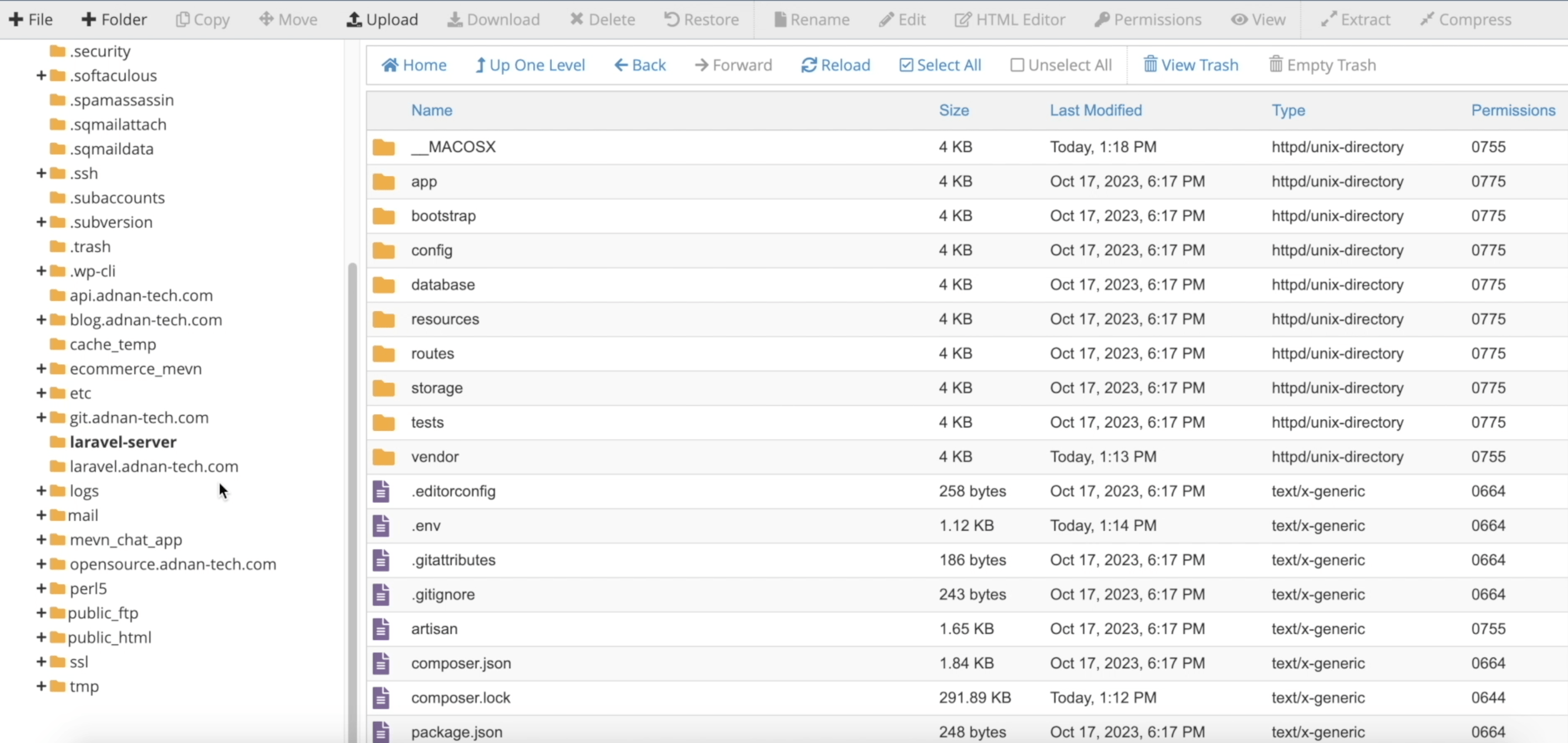
- Create a zip of your laravel project (except the “public” folder).
- Upload the zip file to the “laravel-server” folder and extract it.

- After extracting, you can delete the zip file.
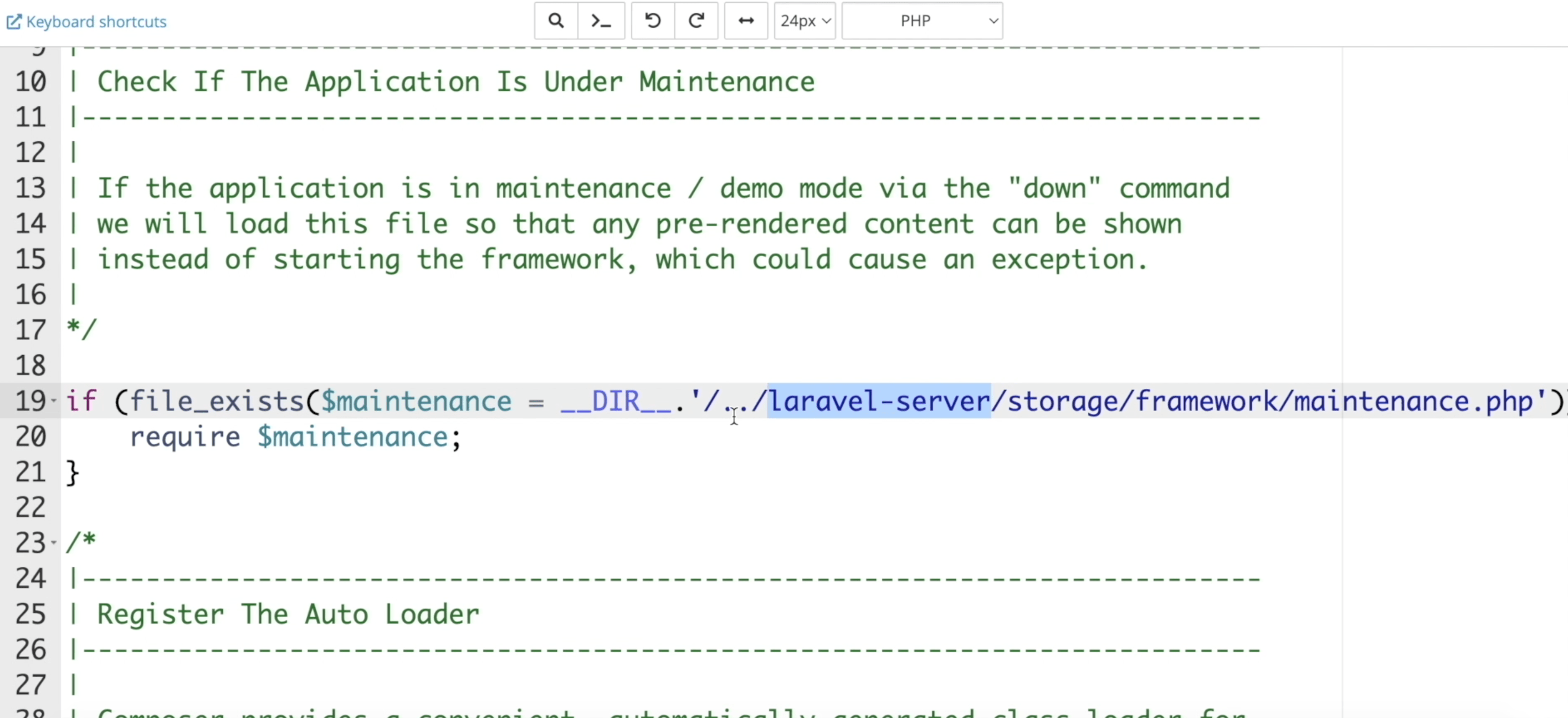
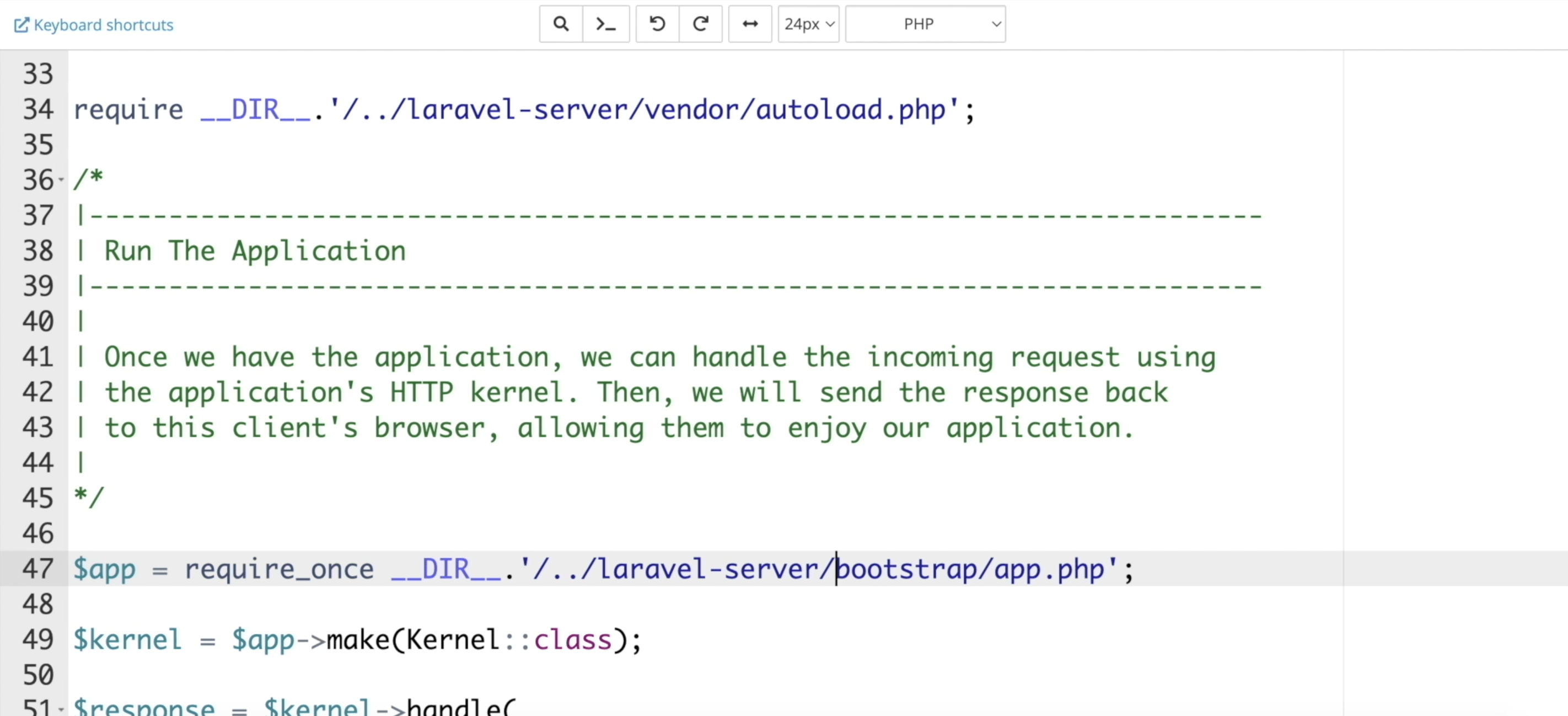
- Now open “public_html/index.php” and set the file’s paths to point to “laravel-server” folder.


At this point, you will see your Laravel project running live.
Storage files
Laravel uses a storage folder where all publicly uploaded files can be accessed. All your uploaded files will be stored at “laravel-server/storage/app/public”. We cannot give relative path to this folder. Because, imagine you have uploaded some images and they are now saved in storage folder. You create an <img /> tag and link the image to storage folder (like we did in index.php).
The only problem in this approach is, anyone can open “inspect element” from his browser and check the relative path to your “laravel-server”. Although, it is still very difficult to hack your server, but it is a good idea to keep your server hidden and secure as much as you can.
In order to hide the actual path of the file, we will create a symbolic link to this storage folder. Just like we create shortcuts of our games on Desktop, but the actual files are in some other location. User access the shortcut file and the shortcut file points towards the actual path of the file.
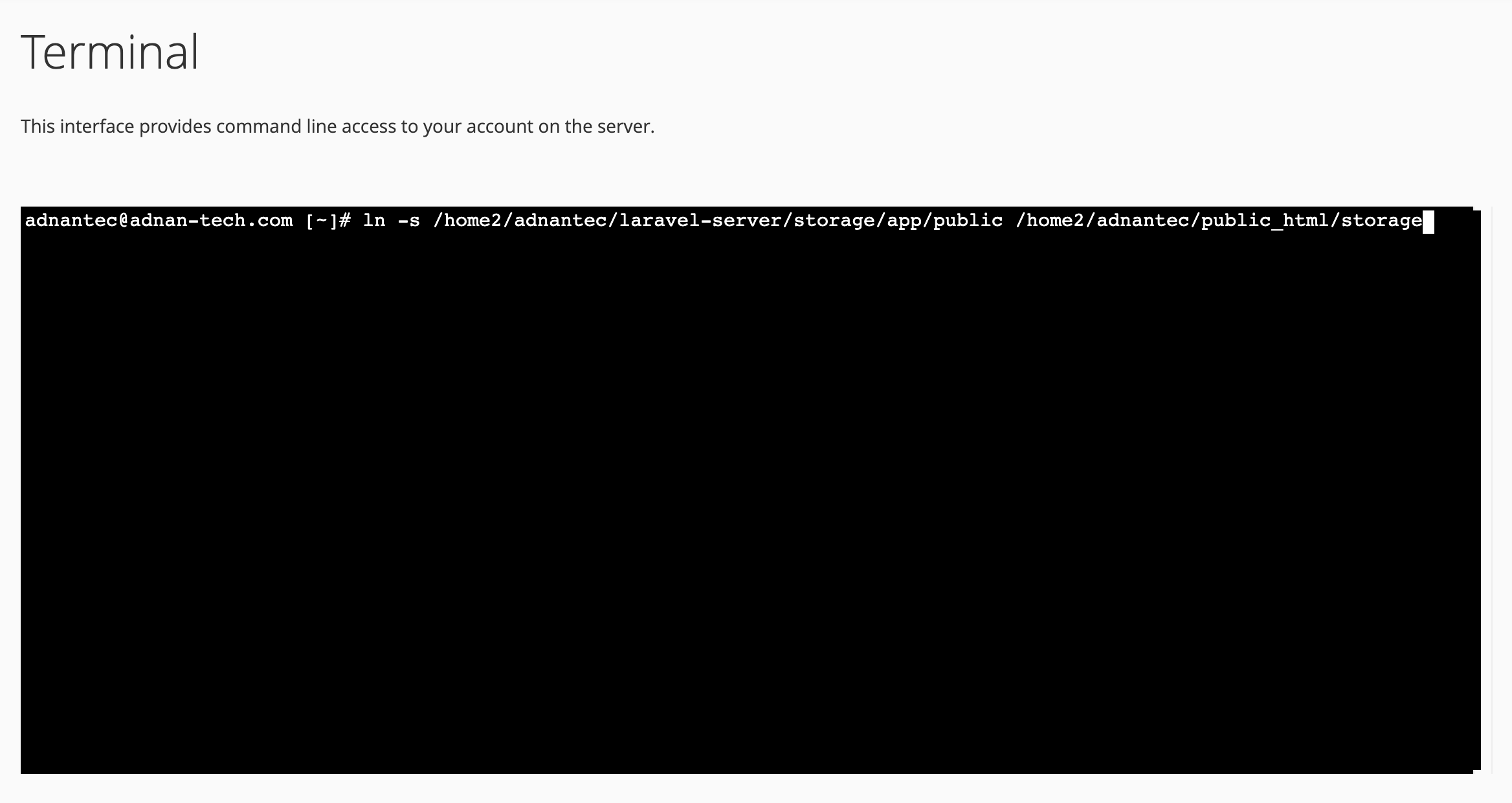
- Open terminal from your cPanel.
- At the root, you need to run the following command:
- ln -s /home2/adnantec/laravel-server/storage/app/public /home2/adnantec/public_html/storage

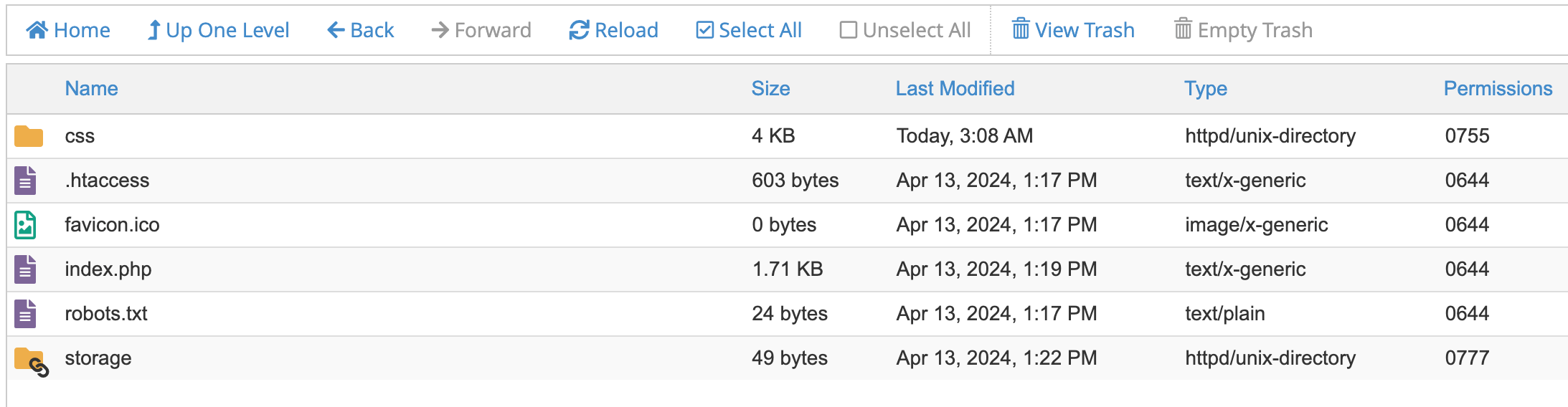
- This will create a shortcut of “laravel-server/storage/app/public” folder in “public_html” folder and name the shortcut folder as “storage”.

Now, every file you upload at “laravel-server/storage/app/public” will be accessible from “public_html/storage”.
That’s how you can deploy your Laravel website on live server without compromising securety and without tweaking with the directory structure of Laravel. Although, I hope this tutorial helps you, but if you still face any problem to deploy your Laravel website, you can let me know.