
Realtime Web-based Chat in Firebase
Following this tutorial, you will be able to do realtime chat in Firebase in your website. We will be using Javascript in this tutorial.
Firebase
Firebase provides the ability to use non-relational database which means data will be stored in objects and arrays. It uses JSON format to save data in database. The structure of data is similar to as stored in Mongo DB where each table is known as collection. Each row is resembled with documents inside collection.
By default, Firebase provides 15 GB of data where you can store text, images and documents too. One of the biggest advantage of using Firebase is that it has built-in support for realtime notifications. That means that when a new item is added or removed it will automatically be notified in respective events. So Firebase ease the process of setting up Socket, Node JS and Mongo DB.
Firebase console
Goto Firebase Console and create a new project. Set the name of project and click “Continue”, you can disable the analytics for now. After that, click on “web” icon to integrate Javascript API in your project. Set the name of your project again and DO NOT set Firebase hosting. Because you will be running on your own localhost or hosting server. Then you will be displayed a code which you can copy and paste at the top of your project.
In your firebase console, goto “Database” tab from left menu and click on “Realtime Database”. For now, you can setup the database in test mode. The code you copied from Firebase console will only have firebase-app.js. But you will also need firebase-database.js in order to use database. We will be using file named “index.php” where all chat operations are performed. Below code has some empty values but when you copy from Firebase console then they will be filled automatically as per your project.
index.php
<!-- The core Firebase JS SDK is always required and must be listed first -->
<script src="https://www.gstatic.com/firebasejs/6.6.1/firebase-app.js"></script>
<!-- include firebase database -->
<script src="https://www.gstatic.com/firebasejs/6.6.1/firebase-database.js"></script>
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
</script>
Sending chat message in Firebase
Open your browser console by right click on empty area of page and select “Inspect Element” from context menu and open the “Console” tab. Make sure your internet is connected and check if there is any error. When it comes to sending message, for the sake of simplicity we will be saving username and message in the database. First we need to get the name of user when page opens. We can use Javascript built-in prompt() function to do that. Then we need to create a simple form with an input field to send message. When that form submits then we will call a function that will save the data in Firebase database.
The autocomplete field will make sure not to display old entered values in this field. At the end of sendMessage() make sure to return false. Otherwise the form will submits to itself and the page refreshed. firebase.database() will return an instance of Firebase database. You can either store it in a separate variable to re-use it or you can call it every-time you need to perform some action in database. When the data is saved then Firebase will fire an event that will be called when a new child is added. We will discuss that in details in next step.
The code below will create a new node named “messages”. It will give it a unique ID and save username and message in it. The nodes in database are called as “Childs” in Firebase database.
<script>
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "",
authDomain: "",
databaseURL: "",
projectId: "",
storageBucket: "",
messagingSenderId: "",
appId: ""
};
// Initialize Firebase
firebase.initializeApp(firebaseConfig);
var myName = prompt("Enter your name");
</script>
<!-- create a form to send message -->
<form onsubmit="return sendMessage();">
<input id="message" placeholder="Enter message" autocomplete="off">
<input type="submit">
</form>
<script>
function sendMessage() {
// get message
var message = document.getElementById("message").value;
// save in database
firebase.database().ref("messages").push().set({
"sender": myName,
"message": message
});
// prevent form from submitting
return false;
}
</script>
Display messages from chat in Firebase
To display database data from Firebase we need to attach a listener called “child_added”. The main benefit of using this listener is that it simplifies the process of fetching the old messages from database. It is also used to listen to new incoming messages. So this event will be called in 2 situations.
- When the page loads it will get all messages saved in database.
- And second, when a new child is added in Firebase database.
Code below will create a list where all messages needs to be displayed and attach a listener which will be called automatically when the page loads. On each iteration it will return a snapshot object which is a Firebase database object and it contains child’s key and value.
On each iteration we are creating a new list and appending at the end of UL tag. As the child’s key is unique throughout the database, so we will be adding this as an ID to list item. This will be used when we try to delete message, it will be covered in detail in next step. We will be displaying delete button only if the message is sent from current user which means you can delete only those messages which are sent by you.
Button tag will have an attribute data-id which will be used to get the unique ID of message and an onclick event is attached which will be called when that button is pressed. At the end we are displaying sender’s name and message content.
<!-- create a list -->
<ul id="messages"></ul>
<script>
// listen for incoming messages
firebase.database().ref("messages").on("child_added", function (snapshot) {
var html = "";
// give each message a unique ID
html += "<li id='message-" + snapshot.key + "'>";
// show delete button if message is sent by me
if (snapshot.val().sender == myName) {
html += "<button data-id='" + snapshot.key + "' onclick='deleteMessage(this);'>";
html += "Delete";
html += "</button>";
}
html += snapshot.val().sender + ": " + snapshot.val().message;
html += "</li>";
document.getElementById("messages").innerHTML += html;
});
</script>
Delete messages from chat in Firebase
Since we have already created a button to delete message, now we need to create a function that will be called when that button is pressed. We are going to delete the message from database and notify all other users that, that message has been removed. You can either remove that message node from list item or you can simply change the text of message to “This message has been removed” like WhatsApp does.
Next time you refresh the page, that message will be removed altogether. First we are getting the unique ID of message from the data-id attribute of button. Then we call the remove() function of Firebase instance and it will remove that message child from database. As soon as the child is removed, Firebase has an event named “child_removed” which will be called with deleted child key and value. So we are attaching that listener which will return the deleted child key and value which can be used to remove or alter that node from list item.
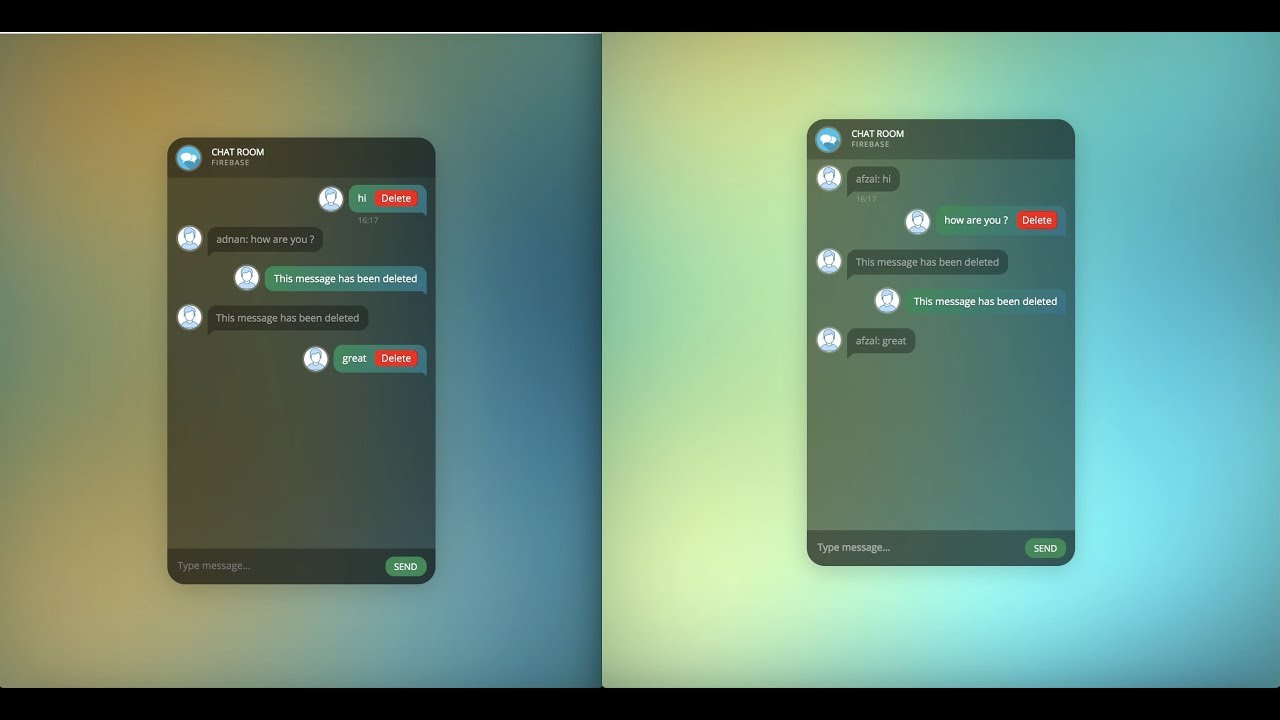
Now a delete button will be displayed along with your sent messages, when clicked it will be removed from Firebase database and a message will be displayed saying “This message has been removed”.
function deleteMessage(self) {
// get message ID
var messageId = self.getAttribute("data-id");
// delete message
firebase.database().ref("messages").child(messageId).remove();
}
// attach listener for delete message
firebase.database().ref("messages").on("child_removed", function (snapshot) {
// remove message node
document.getElementById("message-" + snapshot.key).innerHTML = "This message has been removed";
});
That’s how you can do real-time chat in Firebase using Javascript. If you do not want to use Firebase and do chat with your own server. You need to follow this tutorial.
Thank you brother for the source code
I am facing issues with this code.
What problem are you facing ?
display message not showing..
vai i need to contact u urgent.
my email:hasanbanna40@gmail com.
Lets chat at google hangouts.
Thx for the code it is amazing , every thing is ok when I host it I face problem the server can not open style.scss file
The name should be “style.css” not “style.scss”
Sir the firebase.database function is working this message show in my console
Can anybody help me?
What error do you see in your console ?
how do i add the css file so mine looks like yours
You need to set the path correctly.
Sir, I implemented it but i want one to one chat. is it possible? I want private chat
Yes, you can follow this:
https://adnan-tech.com/private-user-to-user-chat-in-node-js-mysql/
I need to implement one to one chat using firebase realtime database
For that, you need a combination of this article and the following tutorial:
https://adnan-tech.com/private-user-to-user-chat-in-node-js-mysql/
when i download the sourcecode, it’s sais ” you don’t have the permission the have this code”
You need to verify your email to download.
I have some erore in code.
in google console 3 erore found show like that!!!!!
Mixed Content: The page at ‘https://g-corporation.freetzi.com/’ was loaded over HTTPS, but requested an insecure script ‘http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js’. This request has been blocked; the content must be served over HTTPS.
jquery.mCustomScrollbar.concat.min.js:2 Uncaught ReferenceError: jQuery is not defined
at jquery.mCustomScrollbar.concat.min.js:2
at jquery.mCustomScrollbar.concat.min.js:2
(anonymous) @ jquery.mCustomScrollbar.concat.min.js:2
(anonymous) @ jquery.mCustomScrollbar.concat.min.js:2
index.js?v=:1 Uncaught ReferenceError: $ is not defined
at index.js?v=:1
(anonymous) @ index.js?v=:1
It means you need to host your site to HTTPS.
sir, i am trying to download but its showing access denied
Hello.
Source code will be available for you to download once you became a member. The membership fee is just $20. Let me know if you want to become a member.
Do not work
The messages were not in the DB
Make sure your FireBase credentials in Javascript are okay.
Hello,
Thank you so much for what are you doing,
I have a little problem, I have change the index to html and everything was working just fine on my local divce, but when I deploy it wasn’t working on the server! could you please help me?
Thank you.
Please check your browser console and let me know what error you are seeing there.
This is the error message:
Uncaught ReferenceError: $ is not defined
https://real-time-chat-958c7.web.app/js/index.js?v=:1
And it is referring to this line:
var $messages = $(‘.messages-content’),
Thank you again.
You need to include jQuery first (at the top of your page).