
File Manager in Laravel and React JS
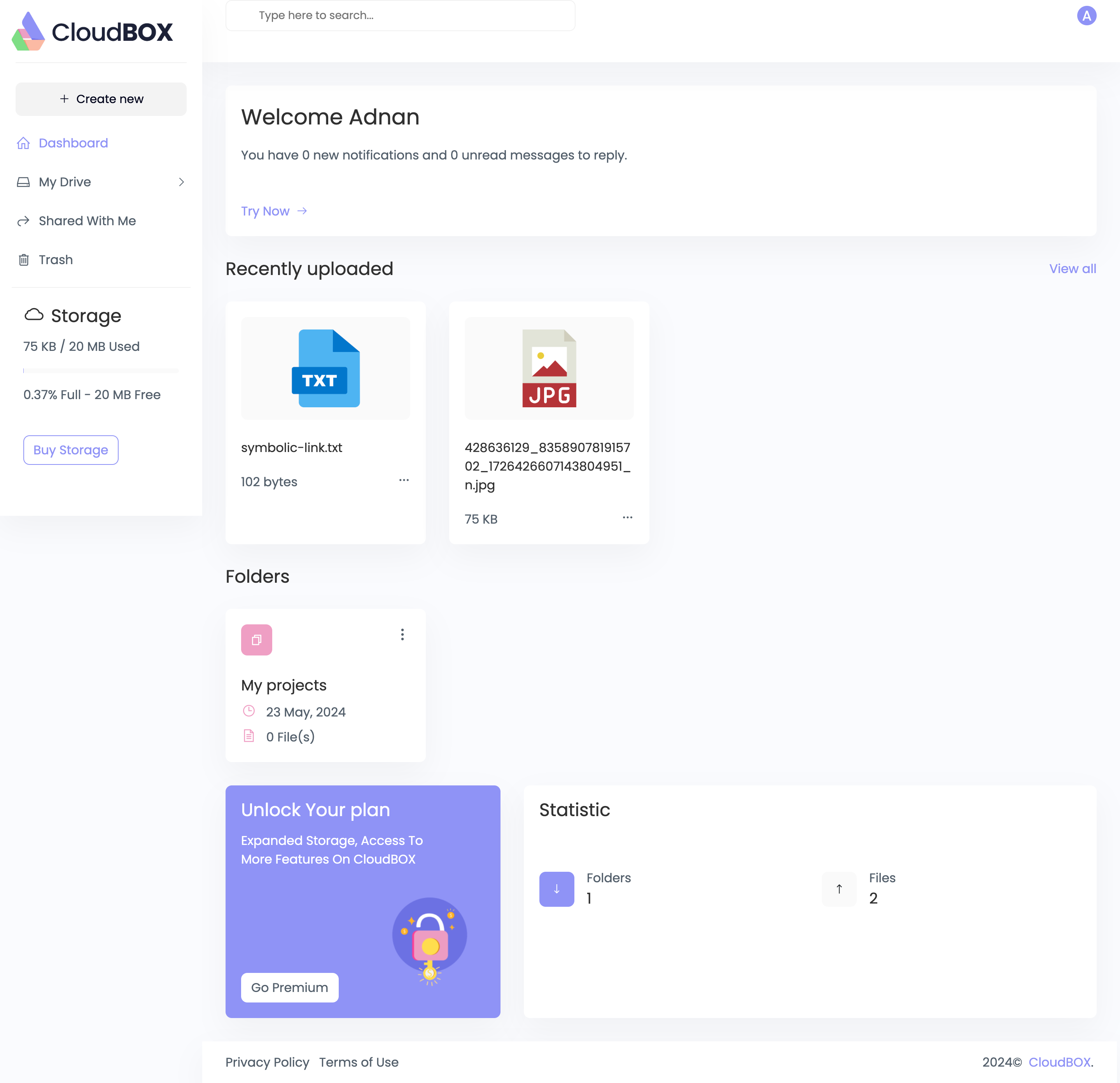
A file manager web app is created in Laravel and React JS. We offer free 10 MB storage so you can test this script. Test it before you buy it. Easy deployment, you can just buy and upload the files on your server. Further instructions for deployment are in the file “README.md”. Check our tutorial if you need help in deployment.
We are using CloudBox Lite HTML template for this project.
Features
1) Authentication
I am using Laravel Sanctum API for handling authentication. It creates a token for each user and sends it in headers in AJAX requests. It is also useful so if you want to develop a mobile application for it, you can use the same authentication system. Because session authentication does not work on mobile.
2) Files and Folders
User can create as much folders as he wants and he can upload as much files as he wants unless his storage gets full. There is unlimited level of folder nesting just like in your computers, you can create folders and create folders inside it.
3) Rename
You can rename files and folders any time you want. You can also set the same name of different files in the same folder.
4) Private or public files
While uploading files, you can set if the file is publicly visible to other users. Or will it be only for you. You can share publicly available files with others.
User can change from public to private any time. Public files are saved in storage so they can be accessed by other users. While private files are saved in database in BLOB format. So they can only be accessible by the user who uploaded it.
5) Trash can
If you delete the file or folder by accident, it won’t be deleted permanently. It will be moved to trash where it remains unless you delete it. From trash can delete the file permanently or you can restore it. If you restore it, it will go to the same folder where it was before.
6) Share files
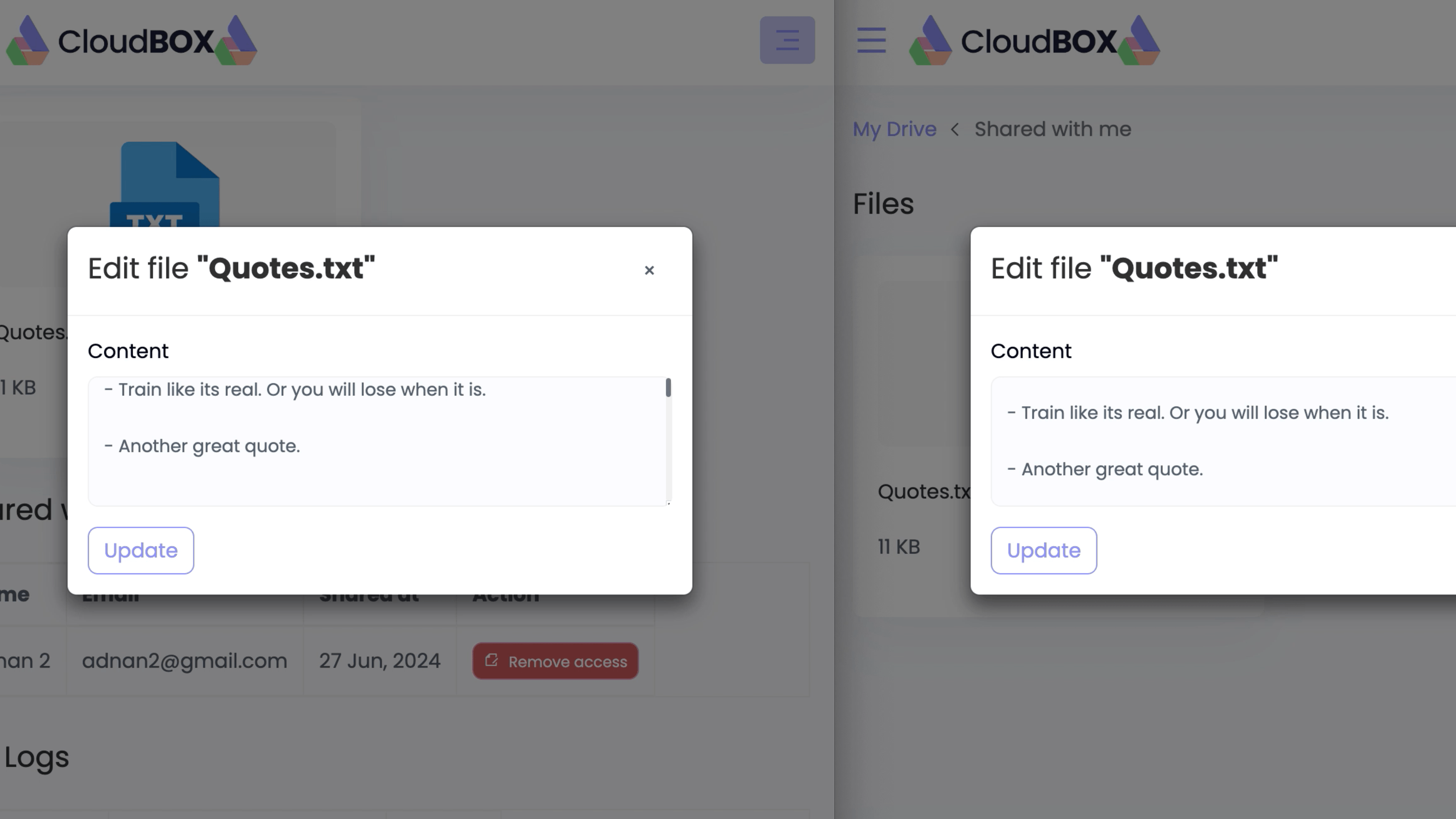
You can share files with other users as well if the file is public. While sharing file you can also set if the other user can just read it, or if he can modify the content of the file. Only text and source code file’s (txt, php, html, css, js, java, c, cpp, py, go, sql) content can be modified.
7) Realtime Collaboration
User can allow other’s to change the content of file without having to refresh the page. File owner can give write permission to a user and he will be able to edit the file. This is very useful for teams. Programmers can use this feature to work on the same project.

8) Profile
User can manage his personal information from his profile page. He can edit his name, phone and profile image. When user uploads a new profile image, we delete his old profile image. So only 1 image of user is saved in file system. The profile image is displayed when he shares a file with someone and also when someone adds him in his contact list.
9) Change Password
User can change his password. For that, he needs to enter his current password first. This is to prevent any other person to change his password. Passwords are stored using password_hash() PHP function that generates a store hash. It is a one-way hash, which means that once hashed, it cannot convert back to plain text. So even if someone sees your database, he won’t be able to tell the user’s passwords.
10) Email Settings
Now user can control when he wants to receive an email. Right now we are giving him 2 options:
- When someone add me in his contact list.
- When someone shares a file with me.
11) Contact List
If there are some people with whom you have files frequently. Then you do not need to type their email address everytime you share the file with them. Just add them in your contact list and next time you try to share a file with them, you will see a dropdown list with all your contacts. You can just pick the contact and hit “Share” button.
You can also see all the files you have shared with specific person from contact list.